앱을 생성하여 템플릿을 사용하는 전체적인 프로세스 확인하기
그동안 작성된 블로그 내용을 바탕으로 총정리 하는 목적.
Make_NewAPP
1. 새로운 앱 생성, 구조 확인
python manage.py startapp bookmark
tree /f
2. 기본 설정
settings.py

- myproject > settings.py
- INSTALLED_APPS에 새로 만든 app 추가
3. 새로운 테이블 생성
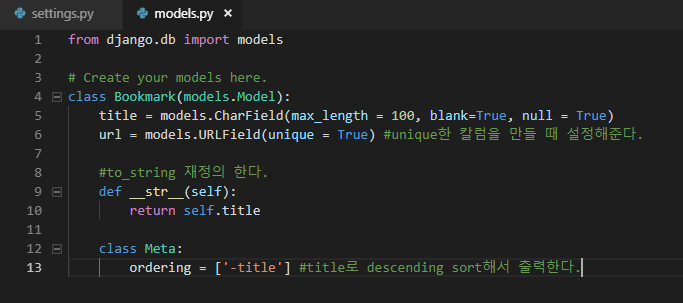
models.py

- 새로 Bookmark라는 이름의 테이블을 생성(models.Model을 상속받아야한다)
- class Meta : ordering 방식을 정할 수 있다.
4. 테이블을 생성하고 데이터베이스에 업데이트 한다.
python manage.py makemigrations bookmark
python manage.py migrate bookmark
5. 어드민 등록
bookmark/admin.py

6. 클래스 기반의 View 생성
views.py

- 두줄의 코드만으로 DB의 데이터를 가져올 수 있다.
- 각각의 클래스는 ListView와 DetailView를 받드시 상속 받아야 사용 할 수 있다.
- 각각은 데이터를 가지고 bookmark_list.html과 bookmark_list.html로 넘어간다.
>> 템플릿의 이름은 정해져있다. 앱이름_list.html과 앱이름_detail.html
7. 새로운 앱의 urls.py 생성
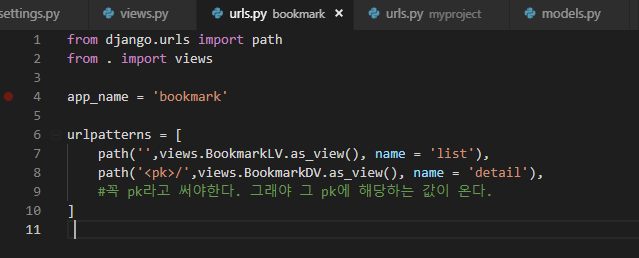
bookmark/urls.py

- 새로 생성한 views의 path를 생성한다.
8. 총괄하는 urls.py에 새로운 앱 추가
myproject/urls.py

- myproject의 urls.py에 bookmark의 urls을 추가해줘야 모든 url을 연결 할 수 있다.
9. 템플릿을 사용하는 것이기 때문에 Html은 지정된 이름으로 생성한다.
bookmark/templates/bookmark/bookmark_detail.html
bookmark/templates/bookmark/bookmark_list.html

10. 해당 HTML의 코드
bookmark/templates/bookmark/bookmark_list.html

- 데이터는 지정 된 이름인 object_list로 들어온다.
- 보여주는 방식은 두가지가 있다.
# 방법1
<a href='/bookmark/{{bm.id}}'>{{bm.title}}</a>
# 방법 2
<a href="{% url 'bookmark:detail' bm.id">{{bm.title}}</a>
bookmark/templates/bookmark/bookmark_detail.html

- 데이터는 지정 된 이름인 object로 들어온다.
'Python Web Framework > Django, Flask' 카테고리의 다른 글
| [Django] Trouble Shooting (0) | 2020.01.24 |
|---|---|
| [Nginx + Gunicorn + Django] API 서버 구축 (0) | 2020.01.20 |
| Django_Admin (0) | 2019.04.08 |
| Django_Model (0) | 2019.04.07 |
| Django_project 시작하기 (0) | 2019.04.07 |



